As I switched my domain to color-blindness.com a few weeks ago, I lost my Google PageRank. While waiting for the next PageRank update I came across the LousigerBlick blog and had quite some problems deciphering it. This is definitely a good example of a colorblind unaware colorchoice.
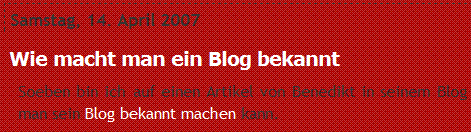
Below you can see an actual screenshot of its design. Because of my almost red-blindness I have great difficulties in reading the normal text which is in a dark gray tone (is that right?). Links and titles which are white are no problem to distinguish from the background color, but when hovering over the links in a first glance they look like as if they would disappear as they are also turning gray.

Before you release your design ask yourself if you did a color blindness check, used a colorblind web page filter or made a color contrast analysis. There are many tools available to check your choice of colors; don’t wait; do it now if you didn’t do it before.

Dear Daniel,
I’m the author of the Blog LousigerBlick. The design is from the serendipity-template-pool. I chose it, because it looks cool, simple and is unusual.
And I never had thougt, that it would cause problems for colourblind-people. I knew that green-red is a bad choice… and I knew that colorblinds see red and green as grey… but obviously i didnt put this info together…
I will try to find a better color-composition that feeds the need of colorblinds too.
Perhaps you can give me a hint? Would darker grey for then text suffice? Or would lighter be better?
Yours Sincerely
Ansgar
Good to hear that you are thinking about changing your design to please also colorblind people.
As I am red-blind, red looks very dark to me. So my advice would be, not to darken your text but to lighten it up. The white is very well readable.
Also, just use one of the tools faking color blindness and you will see how it looks.
Yours, Daniel.