It can be really annoying if you find some descriptive graphics or a nice diagram and you can’t decipher it because it is color coded. Even if you are suffering from red-green color blindness — which is the most common form of color vision deficiencies — you aren’t spared to come across such diagrams.
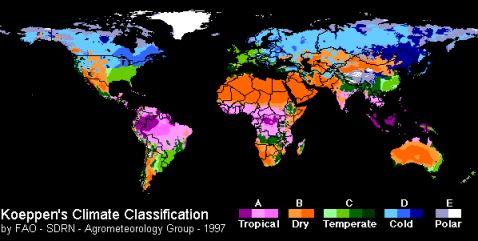
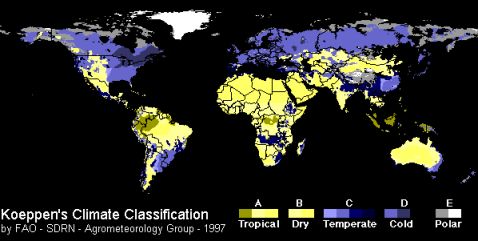
Have a look at the following diagram of the climate classification. If you are red-green colorblind it can be a big problem to distinguish Tropical from Cold and also Dry from Temperate zones. In the first case it doesn’t really matter because the different zones are far apart form each other. The latter case is worse.

In such cases Protanope Tools comes in very handy. With this little online tool you can change the color spectrum and make those undistinguishable parts of color coded diagrams visible. Protanope Tools is made for red-green colorblind persons and offers two different possibilities:
- Shift from red-green to blue-yellow.
- Shift from red-green to green-magenta.
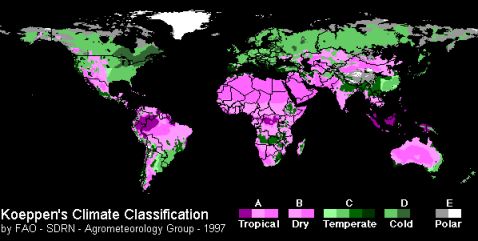
Have a look at the following two diagrams which were created with Protanope Tools based on the above image. The colors change dramatically. In both cases the climate zones Dry and Temperate are clearly distinguishable. Even though Cold looks almost the same as Temperate and also Tropical and Dry look almost the same if you suffer from a strong red-green color blindness.


Protanope Tools offers the possibility to color translate any image. You can just drag the two bookmarklets below to your browser bookmarks and this way you always have the two direct color translations ready whenever you come across a colorful diagram.
- Color Translation 1: Red-Green to Blue-Yellow
- Color Translation 2: Red-Green to Green-Magenta
The best case when you colorize your own diagrams is and will always be the one, where nobody needs a separate tool to understand your message. Be aware of color blindness when you color code your own graphics and for every other case Protanope Tools will help you out.
Update: To get a better understanding of what goes on behind the scenes of these color translations, read the article on Simple Color Translation Algorithms, which reveals the two algorithms used above.